## 근데 사실.. 컬렉션 필요없지 않을까 자바스크립트에서 일반적인 Object는 key-value쌍을 끊임 없이 추가할 수 있는 형태로 구성되어 있다. 그래서 사실 컬렉션이 필요하지 않은 것 처럼 보일 수도 있다. 그러나 이따금씩 object로 부족할 때가 있다. - key 충돌 위험이 존재하는 경우 - 문자열/심볼 이외의 키 값이 필요한 경우 - 객...
## Javascript Primitive 기존에 자바스크립트는 6가지의 primitive가 있었다. - Object - string - number - boolean - null - undefined 그러나 es6가 들어서면서 `symbol`이라는 7번째 primitive가 추가되었다. ## Symbol ```javascript const hel...
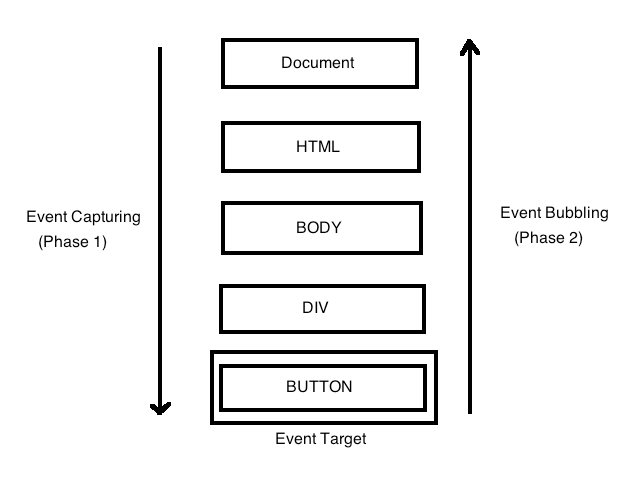
 ## Javascript Event Capturing https://codepen.io/yceffort/pen/GbVaaY Event Capturing은 특정 요소에서 이벤트가 발생했을 때, 최상위 요소에서 부터 이벤트를 탐...
# Class 클래스는 기본적으로 이렇게 생겼다. ```javascript class Member { getName() { return "이름"; } } let obj = new Member(); console.log(obj.getName()); ``` ## 특징 ### 1. strict 모드에서 실행 딱히 `'use strict'...
## Intersection Observer Intersection Observer는 엘리먼트가 viewport에 노출되고 있는지 여부를 확인해주는 API다. 간단히 말해 브라우저의 어떤 요소가 화면에 노출되고 있는지 안되고 있는지를 확인해주는 라이브러리라고 생각하면 될 것 같다. 이 라이브러리가 없이 엘리먼트가 노출중인지 확인하려면 어떻게 해야할까? 이...